Xul
Mozilla/Firefox
 |
 |
<image>. Его формат:<image src="Image.png" />
<image id="mImage" />
...
#mImage {
list-style-image: url("Image.png");
}
textbox.
Посмотреть пример
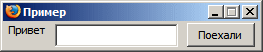
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример 4.1"
id="ButtonWin"
orient="horizontal"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<label value="Привет" control="HName" />
<textbox id="HName" />
<button label="Поехали" flex="1" />
</window>

textbox состоит из одной строки, исправить, это можно установив атрибут
multiline в true.

textbox (общие атрибуты в
предыдущей главе):
<listitem > для элемента списка,
вся группа обрамляется <listbox>.
Посмотреть пример
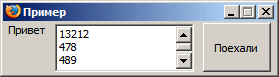
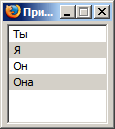
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример 4.2"
id="SamplWin"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<listbox width="100" height="100">
<listitem id="a1" label="Ты"/>
<listitem id="a2" selected="true" label="Я"/>
<listitem id="a3" label="Он" />
<listitem id="a4" label="Она" selected="true"/>
</listbox>
</window>
|
 |
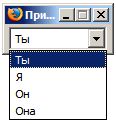
menulist.
Посмотреть пример
<?xml version="1.0" encoding="windows-1251"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <window title="Пример 4.4" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <menulist> <menupopup> <menuitem label="Ты" selected="true"/> <menuitem label="Я"/> <menuitem label="Он" /> <menuitem label="Она"/> </menupopup> </menulist> </window> |
 |
menupop описывает всплывающее меню. Пункты меню описывают menuitem.
selected указывает на выбранный пункт. Для того, чтобы включить возможность редактирования поля
ввода необходимо установить атрибут editable="true".
checkbox - служит для установки флаговой кнопки (кнопки с указанием включения / выключения).
<checkbox label="а ты проголосовал за президента?">
checkbox:
<radio>, вся группа обрамляется <radiogroup>.
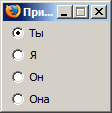
Посмотреть пример
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<window
title="Пример 4.3"
id="SamplWin"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<radiogroup>
<radio id="a1" selected="true" label="Ты"/>
<radio id="a2" label="Я"/>
<radio id="a3" label="Он"/>
<radio id="a4" label="Она"/>
</radiogroup>
</window>
|
 |
radio:
Хотите помочь? Вы нашли ошибку или хотите сделать комментарий - пишите. Я рад любой помощи.
©Yegor Turin
(electroCat.ru) 2004 year. All Rights Reserved.