 |
 |
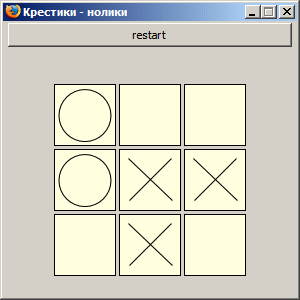
Демонстрацию использования vbox, hbox, spacer
можно посмотреть на примере игры "крестики-нолики" написанной мной на XUL.
Притензии к тому, что программа часто проигрывает - не принимаются. Я не очень хорошо играю в "крестики-нолики" :), если имеете возможность, помогите.

Сам код, который отвечает за рисование "доски":
<?xml version="1.0" encoding="windows-1251"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<?xml-stylesheet href="cross.css" type="text/css"?>
<!--
@copy Yegor Turin, 2004
@home xul.ru
-->
<window
title="Крестики - нолики "
id="crossWin"
width="300"
height="300"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script src="cross.js" type="application/x-javascript"/>
<vbox height="290">
<button label="restart" height="10" onclick="init()"/>
<spacer flex="1"/>
<hbox>
<spacer flex="1"/>
<vbox>
<image id="im_1" src="cell_free.gif" class="cell" onclick="iclick(1)"/>
<separator height="3"/>
<image id="im_2" src="cell_free.gif" class="cell" onclick="iclick(2)"/>
<separator height="3"/>
<image id="im_3" src="cell_null.gif" class="cell" onclick="iclick(3)"/>
</vbox>
<separator width="3"/>
<vbox>
<image id="im_4" src="cell_free.gif" class="cell" onclick="iclick(4)"/>
<separator height="3"/>
<image id="im_5" src="cell_cross.gif" class="cell" onclick="iclick(5)"/>
<separator height="3"/>
<image id="im_6" src="cell_free.gif" class="cell" onclick="iclick(6)"/>
</vbox>
<separator width="3"/>
<vbox>
<image id="im_7" src="cell_free.gif" class="cell" onclick="iclick(7)"/>
<separator height="3"/>
<image id="im_8" src="cell_free.gif" class="cell" onclick="iclick(8)"/>
<separator height="3"/>
<image id="im_9" src="cell_free.gif" class="cell" onclick="iclick(9)"/>
</vbox>
<spacer flex="1"/>
</hbox>
<spacer flex="1"/>
</vbox>
</window>
Внешний код:
<vbox>
<spacer flex="1"/>
<hbox>
...........
</hbox>
<spacer flex="1"/>
</vbox>
отвечает за выравнивае "внутреностей" в центре по вертикали. Сверху и снизу я расположил
<spacer flex="1"/> - пустой элемент, который благодаря установленому атрибуту
flex="1", постарается занять весь имеющийся свободный обьём и отцентрирует внутрености.
Тотже эфект используется для центрирования по горизотали, только с использованием <hbox>:
<hbox> <spacer flex="1"/> .......... <spacer flex="1"/> </hbox>
В результате, мы получили нечто, по центру страницы, вне зависимости от её размеров.
Этот прием часто используется.
Для создания фиксированных промежутков между элементами я использовал <spacer>
с указанием размеров промежутков.
Сам код, который отвечает за игру, вы можете скачать в архиве.
Хотите помочь? Вы нашли ошибку или хотите сделать комментарий - пишите. Я рад любой помощи.
©Yegor Turin
(electroCat.ru) 2004 year. All Rights Reserved.